Monday, March 3, 2008
how to make lightning flash
(note- you need the lightning brushes for this trick, check it out at deviantart)
1) first make a background (a dark one is preferable.)

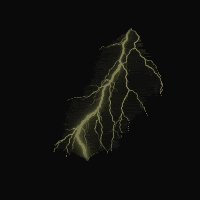
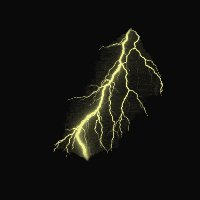
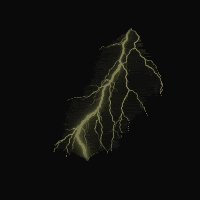
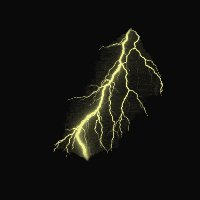
2) make a new layer, and add a lightning brush

(if you want, you can remove some of the glow and lower the opacity.)
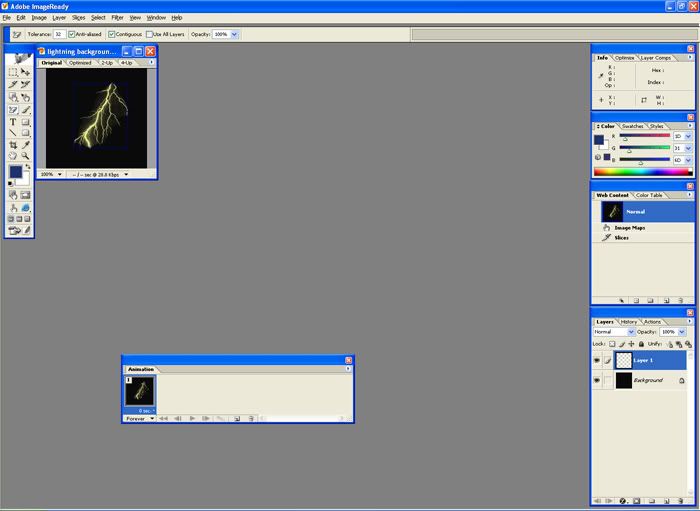
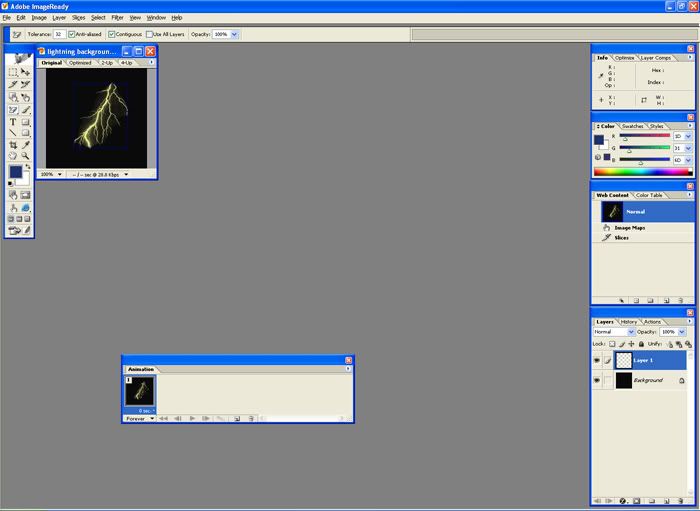
3) once your satisfied, his ctrl+shift+m to animate. Something like this should show up.

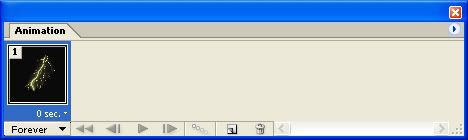
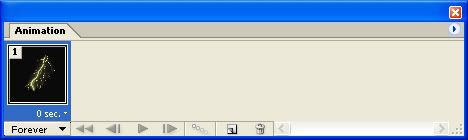
4) Then go to the animation menu. (if it doesn’t appear go to windows>animation.)

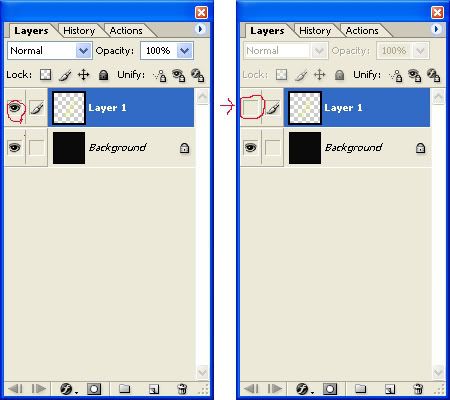
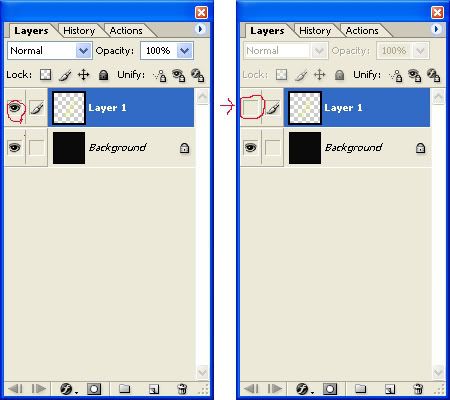
5) Then make the lightning image invisible.

6) Then duplicate the layer and make the lightning visible in that slide.

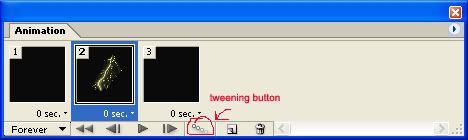
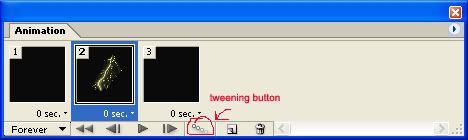
7) Duplicate the lightning layer and make it invisible. Then select the lightning slide and press the tweening button.

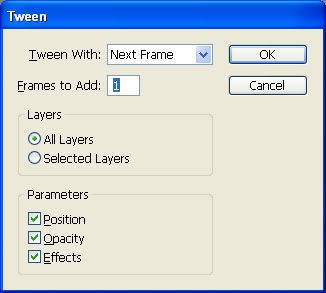
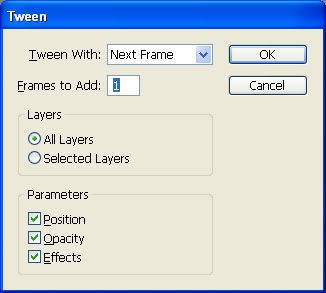
 A screen like this should pop up, select these settings.
A screen like this should pop up, select these settings.

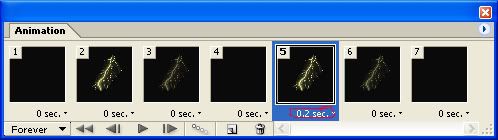
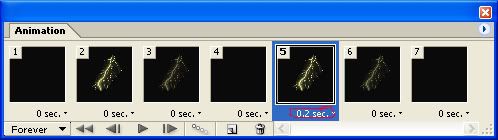
9) Now repeat the process, only this time make a delay of 0.1-0.3 seconds on the slide with the lightning. You should get something like this.

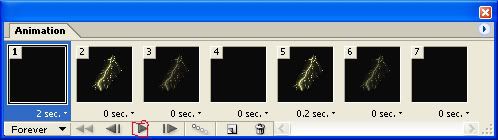
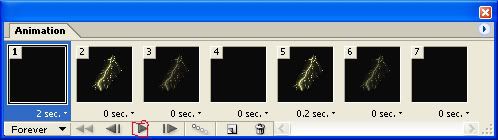
10) Now go back to the first slide and give it a 1-10 second delay so that it’s realistic. Press play to test it out.

Here’s what I got.

Now use that animation technique on different backgrounds and with different settings.
(note- you need the lightning brushes for this trick, check it out at deviantart)
1) first make a background (a dark one is preferable.)

2) make a new layer, and add a lightning brush

(if you want, you can remove some of the glow and lower the opacity.)
3) once your satisfied, his ctrl+shift+m to animate. Something like this should show up.

4) Then go to the animation menu. (if it doesn’t appear go to windows>animation.)

5) Then make the lightning image invisible.

6) Then duplicate the layer and make the lightning visible in that slide.

7) Duplicate the lightning layer and make it invisible. Then select the lightning slide and press the tweening button.


9) Now repeat the process, only this time make a delay of 0.1-0.3 seconds on the slide with the lightning. You should get something like this.

10) Now go back to the first slide and give it a 1-10 second delay so that it’s realistic. Press play to test it out.

Here’s what I got.

Now use that animation technique on different backgrounds and with different settings.
Subscribe to:
Post Comments (Atom)
About Me
- satwik sharma
0 comments: